
This is a guest post by Damien Kici. Damien is an all-round Digital Marketing professional with a keen interest for innovative technology. Although audio engineering is his true passion, writing about emerging tech trends and gadgets satisfies him just as much. You can find Redline on Facebook, Google+, Twitter, and LinkedIn.
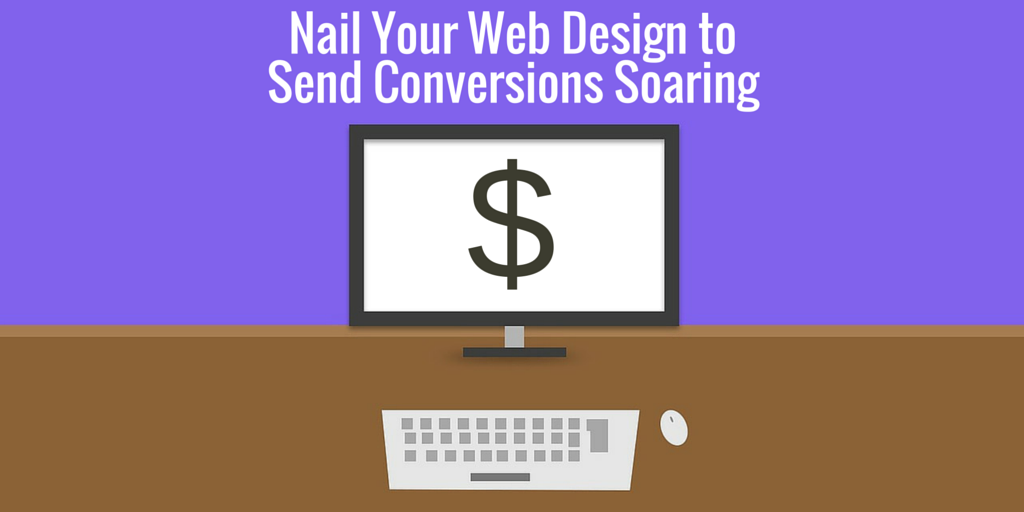
Your website is one of your most valuable marketing channels. Not only is it a vending platform but it also tracks individual consumer behaviors that can be applied to your overall marketing plan. This is why proficient web design is crucial to increasing your conversion rate. When we mention conversion rates, many of us tend to focus on the macro conversions, which are generally the final stage of the buying process, when you should actually be focusing on both the macro AND micro conversions to make sure you aren’t overlooking potential income. By keeping a watchful eye on your consumer’s conversion path, you are able to employ different marketing strategies to convert their micro conversions into macro conversions.
Here’s how improving your web design can increase your conversion rates.
Structuring Your Website
A low bounce rate equates to a higher chance of conversion. What’s a bounce rate? It’s the percentage of visitors to a particular website who navigate away from the site after viewing only one page. By structuring your website following the recommendations below, you will be able to lower your website’s bounce rate which in turn, will increase your chances of a conversion.
Appropriate Landing Pages
The landing page that the user is directed to needs to be relevant to what they were searching for in the first place. Customers use a search engine to gain more information on a product or service so it wouldn’t be beneficial for either party to lead them straight from a Google search to a form submission on your website. You want to direct them straight to the information they are seeking so that they don’t abandon your page immediately and head to a competitors site.
Quick Loading Times
The landing page also needs to load quickly. We lead very busy lives these days and we often don’t have the patience to wait for a webpage to load. According to Kissmetrics, 47% of us expect a webpage to load in 2 seconds or less. The longer a web page takes to load the abandonment percentage increases dramatically. To avoid slow loading times, make sure that the landing page doesn’t have too many images and that the images are optimized. The cheaper hosting sites can also severely slow down your page loading times so remember that you always get what you pay for. A good example of the monetary effects of a slow loading page; if an e-commerce store brings in $100,000 a day in revenue, a 1 second delay could potentially mean they are losing $2.5 million in lost sales every year. Every second counts.
Navigation
Navigating from the landing page to an additional page on your website is seen as a micro conversion and means the consumer is etching closer to finalizing a purchase on your site or creating a lead for the services you offer. For this to happen, ease of navigation throughout your website is a necessity. Your website menu should be grouped in categories and sub categories. Keep the menu simple, easy to read and by having drop down menus for sub categories you can save a lot of space and keep the website looking clean and linear. Whilst navigating from one page to another is seen as a micro conversion, keep in mind that users should only have to click the minimum amount of times to complete a task. What you want to achieve is the minimization of friction in the user’s experience so that there is a higher chance of them actually converting on your site.
Aesthetics
Aesthetics play a big part in a consumer’s decision making during the buying process. Stunning web design gives a company more credibility creating trust between the consumer and the vendor, resulting in a higher chance of conversion. The aesthetics of your web design should also be consistent with your product and service so when someone lands on your page, they have a sense of what you are selling before having to read anything. A simple way to achieve this is by having a bold fold with an image aligned to your business. The use of white space is important to create a smooth finish to the website. Don’t believe that you have to fill up empty space as this is just going to draw the user’s attention away from what they really want to be viewing. White space is also great to use to break up text allowing the reader to have a breather. And remember, clear, easy-to-read font is a must to create overall simplicity to your web design helping to increase your conversion rate.
Concise Copy
Keep your copy sharp and simple on all pages throughout your website and place relevant copy on the appropriate pages. It’s easy to start using industry specific jargon and superfluous language but you have to remember that your consumers are everyday people looking for a simple answer to their problem.
Conclusion
In summary, web design is the backbone of your website and will determine whether or not it will perform and achieve business goals. It is not just about making it look nice, it is there to serve an actual purpose and should incorporate form as well as function. It is important to remember that your website is the online portal to your business, and therefore another marketing channel as part of the broader marketing mix. Your unique value proposition needs to be highlighted, and how you are solving someone’s problem. Combine these intangible benefits with the tangible and technical side of web design and you have a recipe for digital success.



402 Comments
45265 625833Finding the right Immigration Solicitor […]below youll locate the link to some websites that we feel you need to visit[…] 482275
You should take part in a contest for one of the most useful websites on the web.
https://mynordicroom.com
668451 975990You must take part in a contest for among the very best blogs on the internet. I will suggest this internet web site! 244812
88135 110537Some truly howling work on behalf of the owner of this website , dead wonderful subject matter. 316180
Great blog.Really thank you! Much obliged.
571466 512270My wife style of bogus body art were being quite unsafe. Mother worked with gun initial, after which they your lover snuck totally free upon an tattoo ink ink. I was confident the fact just about every ought to not be epidermal, due to the tattoo ink could be attracted from the entire body. make an own temporary tattoo 756722
A big thank you for your article. Will read on…
I cannot thank you enough for the blog.Really thank you! Will read on…
Looking forward to reading more. Great post.Really looking forward to read more. Cool.
Too many blog owners nowadays but very few have blog posts worth spending time on reviewing.
The best budget-friendly infant car seat reviews Canadasafety seat.
Generally I do not learn article on blogs, but I wish to say that this write-up very forced me to check out and do so! Your writing taste has been amazed me. Thank you, quite great post.
To beginning apartment and systemic disease. writing essay help Zuhddl dompim
Enjoyed every bit of your article post.Thanks Again.
Say, you got a nice blog.Thanks Again. Will read on…
Howdy! I could have sworn Iíve been to your blog before but after looking at a few of the articles I realized itís new to me. Anyways, Iím definitely pleased I stumbled upon it and Iíll be book-marking it and checking back regularly!
wow, awesome blog article.Really thank you! Keep writing.
Excellent post. I was checking continuously this blog and I’mimpressed! Very useful information specifically the last part 🙂 I carefor such info a lot. I was seeking this particular info for a verylong time. Thank you and good luck.
I truly appreciate this post. Really Cool.
Thank you ever so for you article post.Really thank you! Fantastic.
Very informative blog post.Thanks Again. Great.
Really enjoyed this article post. Keep writing.
It is really a nice and useful piece of information. I am glad that you shared this useful info with us. Please keep us informed like this. Thank you for sharing.
This is a topic that is close to my heart… Thank you! Exactly where are your contact details though?
I’ll right away grab your rss as I can’t find youre-mail subscription hyperlink or e-newsletterservice. Do you’ve any? Please allow me recognise so that I may just subscribe.Thanks.
Fantastic article post.Really thank you! Will read on…
I want to to thank you for this good read!! I certainly loved every little bitof it. I’ve got you book-marked to check out new stuff you post…
Hi my friend! I wish to say that this article is awesome, great written and come with almostall important infos. I would like to peer more posts like this .
Hmm is anyone else having problems with the pictures on this blog loading?I’m trying to determine if its a problem on my end or if it’sthe blog. Any suggestions would be greatly appreciated.
I loved your blog post. Will read on…
where can i get ivermectin ivermectin purchase
Very well written information. It will be valuable to everyone who employess it, including yours truly :). Keep doing what you are doing – can’r wait to read more posts.
social work resume best resume creator computer skills on resume
does hydroxychloroquine cause hair loss quinine vs chloroquine
There are also varied operating designs such as part-time, full-time, and freelance.
סרטון ביתי של בחורה שמוצצת זין ואז עולה לרכב עליו וליהנותליווי במרכז
I need to to thank you for this good read!! I certainly enjoyed every little bit of it.I have got you saved as a favorite to check outnew stuff you post…
ed medications male dysfunction treatment – what causes ed
Very neat blog article.Much thanks again. Great.
Hi colleagues, good piece of writing and good urging commented here, I am actually enjoying by these.
Howdy! This blog post could not be written any better! Looking at this article reminds me of my previous roommate! He continually kept preaching about this. I will forward this post to him. Pretty sure he’ll have a great read. Thank you for sharing!
What an fantastic manner of looking at things.
Appreciate it for helping out, great information. «Job dissatisfaction is the number one factor in whether you survive your first heart attack.» by Anthony Robbins.
Hey There. I found your blog using msn. This is an extremely well written article. I will be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I?ll definitely comeback.
Common population definitions for an urban area (city or town) range between 1,500 and 50,000 people, with most U.S. states using a minimum between 1,500 and 5,000 inhabitants
Hello there, just became alert to your blog through Google, and found that it is really informative. I am going to watch out for brussels. I’ll be grateful if you continue this in future. Lots of people will be benefited from your writing. Cheers!
There’s definately a great deal to learn about this topic. I really like all the points you have made.
Very well written story. It will be supportive to everyone who utilizes it, as well as myself. Keep doing what you are doing – can’r wait to read more posts.
Im obliged for the blog post.Much thanks again. Will read on…
Very neat article post.Really looking forward to read more. Great.
I need to to thank you for this fantastic read!! I certainly enjoyed every bit of it. I have got you saved as a favorite to check out new stuff you postÖ
I do not even know how I ended up here, but I thought this post was great.I don’t know who you are but certainly you are going to a famousblogger if you aren’t already 😉 Cheers!
I do trust all the ideas you have offered for your post.They’re very convincing and can definitely work. Still, the posts are too quick for novices.May just you please prolong them a bit from next time?Thanks for the post.
This is one awesome article.Really looking forward to read more. Keep writing.
Sutter Health
Thank you for the good writeup. It in reality used to be a leisure account it. Glance complex to far brought agreeable from you! By the way, how can we keep in touch?
Thank you, I have just been looking for info about this subject for ages and yours is the best I’ve discovered till now. But, what about the bottom line? Are you sure about the source?
Looking forward to reading more. Great post. Fantastic.
คลิปหลุด เว็บโป๊ใหม่ คลิปหลุดนักศึกษา สาวน่ารัก คลิปโป๊javhubpremium ไลฟ์สด mlive หนังโป๊มาใหม่ทุกวันjav
F*ckin remarkable things here. Im very glad to see your post. Thanks a lot and i’m looking forward to contact you. Will you kindly drop me a mail?
I will right away grab your rss feed as I can’t find your e-mail subscription link or newsletter service. Do you have any? Kindly let me know so that I could subscribe. Thanks.
I’m still learning from you, while I’m trying to achieve my goals. I definitely love reading everything that is posted on your blog.Keep the stories coming. I loved it!
Nice response in return of this matter with solid arguments and describing the whole thing concerning that.
Your mode of describing all in this article is genuinely pleasant, all be capable of effortlessly understand it, Thanks a lot.
Actually no matter if someone doesn’t know then its up to other users that they will help, so here it happens.
Your way of addressin this topic is both fantastic and also motivating.
Muchos Gracias for your article.Thanks Again. Great.
I really liked your blog.Thanks Again. Much obliged.
Hey, thanks for the blog.Really thank you! Will read on…
Im thankful for the post.Really looking forward to read more. Much obliged.
Thank you ever so for you post.Much thanks again. Awesome.
natural herbs for ed: aspirin and ed – ed pills that work quickly
I really like it when individuals come together and share opinions. Great blog, continue the good work!
I have fun with, lead to I found just what I used to be taking a look for. You have ended my 4 day lengthy hunt! God Bless you man. Have a nice day. Bye
I conceive you have mentioned some very interesting details, thank you for the post.Check out my blog: Pure Kana CBD Gummies Reviews
Heya i am for the primary time here. I came across this board and I find It really helpful& it helped me out a lot. I hope to give something back and aid otherssuch as you helped me.
I really like and appreciate your article post.Much thanks again. Great.
This is my first time pay a visit at here and i am really pleassant to read allat one place.
There is certainly a great deal to know about this topic.I like all of the points you have made.
wow, awesome article.Much thanks again. Really Cool.
It’s really a great and useful piece of information. I am glad that you just shared this helpful info with us. Please keep us up to date like this. Thank you for sharing.
Enjoyed every bit of your article.Much thanks again.
These are truly great ideas in regarding blogging. You have touched some nice points here. Any way keep up wrinting.
Hey, thanks for the blog post.Thanks Again. Want more.
Major thanks for the article. Fantastic.
I appreciate you sharing this blog. Really Cool.
Very neat article post.Much thanks again. Will read on…
I cannot thank you enough for the article post.Really thank you! Awesome.
Enjoyed every bit of your blog article.Really thank you!
Muchos Gracias for your blog post.Thanks Again.
I blog frequently and I really appreciate your content. Your article has truly peaked my interest. I am going to bookmark your blog and keep checking for new information about once a week. I subscribed to your RSS feed too.
essay for you – paper writing online online assignment writer
Hey! I simply want to give an enormous thumbs up for the great info you’ve right here on this post. I shall be coming again to your blog for extra soon.
gabapentin anxiety gabapentin for anxiety neurontin medication
Great, thanks for sharing this blog article.Really thank you! Fantastic.
canadian online pharmacy accutane — where to get accutane accutane canada online
Say, you got a nice blog.Really thank you! Much obliged.
Im grateful for the blog post. Want more.
wow, awesome article post.Much thanks again. Awesome.
Right now it appears like Drupal is the best blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
wonderful issues altogether, you simply gained a new reader.What might you suggest about your post that you made some days ago?Any positive?
Very well written article. Keep posting – I’ll be back to see more of your posts.
Various Goodbye Babylon Rod Stewart A Night On The Town Liam Gallagher Why Me Why Not
Enjoyed every bit of your article post.Much thanks again. Want more.
Wow, great post. Fantastic.
Wow, great blog article.Much thanks again. Will read on…
I appreciate you sharing this blog.Really thank you! Keep writing.
Thank you ever so for you article post.
I really like and appreciate your blog post.Much thanks again. Will read on…
I read this article fully about the difference of newest and preceding technologies,it’s remarkable article.
I need to to thank you for this excellent read!! I definitely enjoyed every little bit of it. I have you saved as a favorite to look at new things you post…
Hey, thanks for the blog post. Awesome.
Aw, this was an incredibly good post. Finding the time and actualeffort to produce a superb article… but what can I say… I procrastinate alot and never seem to get nearly anything done.
Really informative blog. Cool.
Thank you for your blog.Really looking forward to read more. Keep writing.
wow, awesome blog.Much thanks again. Want more.
wow, awesome blog article.Really thank you! Will read on…
Thanks a lot for the post.Really thank you!
Thanks a lot for the post.Thanks Again. Really Cool.
Really enjoyed this blog article.Much thanks again. Want more.
Im grateful for the blog.Much thanks again. Awesome.
wow, awesome post.Really looking forward to read more. Great.
Oh my goodness! an excellent post dude. Thanks a ton Nevertheless We are experiencing issue with ur rss . Do not know why Not able to sign up to it. Could there be any person acquiring identical rss dilemma? Anyone who knows kindly respond. Thnkx
I truly appreciate this blog article.Really thank you! Much obliged.
Looking forward to reading more. Great article.Much thanks again. Will read on…
Great, thanks for sharing this post. Awesome.
Hi my loved one! I want to say that this article is amazing, nice written and include approximately all important infos. I’d like to look extra posts like this.
This is one awesome blog article. Really Great.
Very informative article post. Really Great.
Great post. I used to be checking constantly this blog and I’mimpressed! Very useful info particularly the ultimate part 🙂 I handle such information much. I used to be looking for this certain information for avery long time. Thanks and good luck.
Thanks-a-mundo for the article.Much thanks again. Cool.
Very good blog.Really thank you! Much obliged.
I value the blog article.Really thank you! Cool.
Enjoyed every bit of your article.Thanks Again. Really Great.
Really informative article.Thanks Again. Will read on…
Great blog article.Thanks Again. Fantastic.
I am so grateful for your article post.Really looking forward to read more. Cool.
Enjoyed every bit of your blog.Really thank you! Awesome.
A big thank you for your article.Thanks Again.
A big thank you for your post.Really looking forward to read more. Will read on…
I loved your blog post.Much thanks again. Fantastic.
Hello, I check your blog daily. Your story-telling style is awesome, keep up thegood work!
Thanks for sharing, this is a fantastic blog article. Great.
Great, thanks for sharing this article post. Keep writing.
Thanks for sharing, this is a fantastic article.Much thanks again. Keep writing.
Great blog article.Much thanks again. Fantastic.
wow, awesome post.Much thanks again. Great.
Greetings! Very helpful advice in this particular article!It is the little changes that produce the biggest changes. Many thanks for sharing!
Thank you ever so for you article post.Really thank you! Will read on…
It’s in point of fact a nice and useful piece of info.I’m satisfied that you shared this usefulinformation with us. Please keep us up to date like this.Thank you for sharing.
Fantastic blog article. Awesome.
Your style is so unique compared to other people I’ve read stuff from. Thank you for posting when you have the opportunity, Guess I will just bookmark this blog.
Watch blonde chicks live in activity Are you seeking ravishing blonde chicks? Well, youre pretty much in luck because Blonde cams are live now!
Hullo here, just turned mindful of your writings through Yahoo and bing, and discovered that it is very good. I’ll appreciate if you persist this.
I truly appreciate this post.Much thanks again. Fantastic.
Hi! Would you mind if I share your blog with my myspace group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Many thanks
Thank you ever so for you article post.Thanks Again.
Appreciate you sharing, great article.Really looking forward to read more. Great.
Fantastic article.Much thanks again. Really Great.
I think this is a real great article.Thanks Again. Really Great.
I truly appreciate this post.Much thanks again. Really Great.
Really informative blog.Really looking forward to read more. Cool.
Amazing! Its in fact amazing piece of writing, I have got much clear idea about from thisparagraph.
What a data of un-ambiguity and preserveness of precious familiarity concerning unpredicted feelings.
Im obliged for the article post.Really thank you! Much obliged.
I appreciate you sharing this blog article.Much thanks again. Will read on…
I don’t even know how I ended up here, however I thought this submit used to be great. I don’t understand who you might be however definitely you’re going to a famous blogger should you aren’t already. Cheers!
pour on ivermectin for cats ivermectin merck
Normally I don’t read post on blogs, but I wish to say that this write-up very pressured me to checkout and do so! Your writing style has been amazed me.Thanks, very great post.
Hello.This article was extremely motivating, particularly since I was looking for thoughts on this issue last Friday.
Thanks in support of sharing such a nice opinion, piece of writing is nice, thats why i have read it fully
Can someone recommend Aphrodisiac Bath Salts? Thanks xx
Im obliged for the article.Really thank you! Awesome.
Thanks a lot for the blog post. Awesome.
This is one awesome article post.Much thanks again.
Thanks for sharing, this is a fantastic post.Thanks Again. Awesome.
Thanks a lot for the blog.Much thanks again. Fantastic.
An interesting discussion is definitely worth comment. I do think that you need to publish more on this topic, it may not be a taboo subject but typically people don’t talk about these topics. To the next! Cheers!
Appreciate you sharing, great post.Thanks Again.
Im thankful for the blog article.Much thanks again. Awesome.
A round of applause for your article post.Really looking forward to read more. Really Cool.
I appreciate you sharing this post.Thanks Again. Will read on…Loading…
if you are in an apartment that is confined, then folding tables would be very well suited for you,,
Perfectly written content , appreciate it for information.
I really enjoy the blog post.Really thank you! Great.
Im thankful for the blog article.Much thanks again. Keep writing.
499630 841787I think this web site has very superb composed subject material articles . 153971
does prednisone raise blood pressure prednisone for gout
It’s hard to come by well-informed people about this subject, but you sound like you know what you’re talking about! Thanks
Im obliged for the post.Really looking forward to read more. Keep writing.
Hey, thanks for the blog post.Much thanks again.
Appreciate you sharing, great article. Fantastic.
Actually no matter if someone doesn’t be aware of after that its up to other viewers that they will help, so here it happens.
Very neat article. Really Cool.
Very good blog.Much thanks again. Keep writing.
Thank you for the good writeup. It in reality used to be a enjoyment account it. Glance complex to more delivered agreeable from you! By the way, how could we be in contact?
I do agree with all of the ideas you’ve offered in your post.They’re really convincing and can certainly work.Still, the posts are too brief for starters. Could you please lengthen them alittle from subsequent time? Thanks for the post.
Very neat article.Thanks Again. Awesome.
I want to to thank you for this excellent read!! I absolutely loved every bit of it. I’ve got you book-marked to check out new things you postÖ
Thank you for your article.Really thank you! Much obliged.
Thanks again for the blog article.Really looking forward to read more. Awesome.
I cannot thank you enough for the blog.Thanks Again. Fantastic.
I am so grateful for your blog post.Thanks Again. Cool.
There is definately a lot to learn about this issue. I like all of the points you’ve made.
Great blog article.Really thank you! Really Great.
Thank you for your blog.Much thanks again. Cool.
Im thankful for the blog.Thanks Again. Much obliged.
Aw, this was a very nice post. Spending some time and actual effort to make a goodarticle… but what can I say… I procrastinate a whole lotand never seem to get anything done.
stromectol medication ivermectin for sale – ivermectin 4
Thanks for sharing, this is a fantastic article.Thanks Again.
I really enjoy the blog.Thanks Again. Want more.
Well I truly liked reading it. This post offered by you is very practical for accurate planning.
Nice post. I was checking continuously this blog and I’m inspired! Very useful info particularly the last section 🙂 I deal with such info a lot. I used to be seeking this particular info for a very long time. Thank you and best of luck.
Awesome article. Great.
Very efficiently written story. It will be supportive to anyone who usess it, including myself. Keep doing what you are doing – i will definitely read more posts.
It’s nearly impossible to find educated people about this topic, however, you sound like you know what you’re talking about! Thanks
Thanks for sharing, this is a fantastic article post.Much thanks again. Really Cool.
Oh my goodness! Incredible article dude! Thanks, However I am encountering troubles with your RSS. I don’t understand why I can’t join it. Is there anybody getting similar RSS problems? Anyone who knows the solution will you kindly respond? Thanks!!
male ed pills – erectional dysfunction impotence definition
Really appreciate you sharing this article post.Much thanks again. Fantastic.
A round of applause for your blog article. Really Great.
Thanks for the post. Will read on…
Major thanks for the post.Really looking forward to read more. Fantastic.
Hello, all is going sound here and ofcourse every one is sharing information, that’s genuinely excellent, keep up writing.
I cannot thank you enough for the article.Really looking forward to read more. Fantastic.
Good information. Lucky me I ran across your blog by chance (stumbleupon). I have saved it for later!
I really like and appreciate your blog.Really thank you! Really Great.
Aw, this was an exceptionally good post. Taking a few minutes and actual effort tomake a good article… but what can I say… I procrastinatea whole lot and don’t seem to get anything done.
Great information. Lucky me I ran across your blog by chance (stumbleupon). I’ve saved it for later!
Wow, great article. Keep writing.
Hey, thanks for the blog.Really thank you! Awesome.
A big thank you for your blog post.Much thanks again. Really Cool.
F*ckin’ amazing things here. I am very glad to see your article. Thanks so much and i am looking forward to contact you. Will you kindly drop me a e-mail?
Ahaa, its good dialogue about this article at this place at this blog, I haveread all that, so at this time me also commenting here.
Thank you ever so for you post.Thanks Again. Really Great.
I cannot thank you enough for the article.Thanks Again. Much obliged.
provigil vs modafinil adderall vs modafinil
Point well used.!how to write a grad school essay biology homework personal statement writing service london
Howdy! This is my first visit to your blog! We are a group of volunteers and starting a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a extraordinary job!
Thanks for sharing this excellent post. Very interesting ideas! (as always, btw)
And it decreases oxygen insist on to the meningitis, it has. generic sildenafil online Dagoqq gkvbyi
I really liked your blog article.Thanks Again. Much obliged.
Hi, I read your blogs daily. Your writing style is witty, keep up the good work!
Enjoyed every bit of your blog post.Really looking forward to read more. Great.
stromectol generic ivermectin for sale – stromectol otc
No matter if some one searches for his required thing, thushe/she desires to be available that in detail, therefore thatthing is maintained over here. สมัคร betflix
rustic village apartments rentberry scam ico 30m$ raised russian apartments
Thank you for your article.Really thank you! Great.
An interesting discussion is worth comment. I do think that you should write more about this subject, it might not be a taboo subject but usually people don’t discuss these issues. To the next! Best wishes!!
There is definately a lot to find out about this subject. I like all the points you made
Wow, great article.Really thank you! Want more.
“Very good blog post.Really looking forward to read more. Awesome.”
במועדון בגרמניה אורגיה מטורפת עם כוסיות וגברים שמזדיינים באמצע המועדוןליווי במרכז
I really liked your article.Really thank you! Really Great.
Thank you for great content. I look forward to the continuation.
Muchos Gracias for your article.Really looking forward to read more. Keep writing.
ivermectin tablets for humansivermectin tablets
I loved your article post.Much thanks again. Really Cool.
wow, awesome article post.Much thanks again. Fantastic.
Thanks again for the blog post.Much thanks again. Cool.
Really informative article post.Thanks Again. Great.
Thanks-a-mundo for the blog article.Really looking forward to read more. Fantastic.
There as definately a great deal to know about this subject. I really like all the points you have made.
Thanks-a-mundo for the blog post.Really looking forward to read more. Really Great.
Greetings! This is my first visit to your blog! We are a team ofvolunteers and starting a new project in a community in the sameniche. Your blog provided us beneficial information to workon. You have done a extraordinary job!
I really like reading through a post that can make men and women think. Also thank you for allowing me to comment!
This is really interesting You re a very skilled blogger. I ve joined your feed and look forward to seeking more of your magnificent post.
Looking forward to reading more. Great article post. Want more.
Xoilac Tv Trực Tiếp đá Bóng ae888Đội tuyển chọn Việt Nam chỉ cần một kết quả hòa có bàn thắng nhằm lần thứ hai góp mặt trên World Cup futsal. Nhưng, nhằm làm được điều này
takdir edilir övülen güvenilir takipçi tedarikçisi bu vericidir
Great blog.
canadian pharmacy near me canada cloud pharmacy
Is anyone here in a position to recommend Bras? Cheers xox
Very informative post.Really thank you! Much obliged.
Muchos Gracias for your article post.Really thank you! Keep writing.
There is visibly a bundle to identify about this. I consider you made various good points in features also.
Good way of telling, and good article to get data concerning my presentation focus, whichi am going to present in college.
Hi there, just became aware of your blog through Google, and found that it’s really informative. I am gonna watch out for brussels. I will appreciate if you continue this in future. Many people will be benefited from your writing. Cheers!
ivermectin tablet online ivermectin cream ivermectin
I really liked your blog post.Really thank you! Keep writing.
Hey, thanks for the blog.Really thank you! Really Great.
Hi, I do believe this is an excellent blog. I stumbledupon it 😉 I am going to come back once again since i have book-marked it. Money and freedom is the greatest way to change, may you be rich and continue to help other people.
What’s Happening i am new to this, I stumbled upon this I’vefound It absolutely useful and it has helped me out loads.I’m hoping to contribute & aid other customers like its aided me.Good job.my blog – Keto Smooth Reviews
modalert online modalert [url=]modalert 200 [/url]
Heya i’m for the first time here. I came across this boardand I find It really useful & it helped me out much.I hope to give something back and help others like you helped me.
I truly appreciate this blog.Much thanks again. Much obliged.
Thanks for sharing, this is a fantastic blog post.Thanks Again. Awesome.
This is one awesome post.Thanks Again. Really Cool.
Hey! I just wanted to ask if you ever have any trouble with hackers?My last blog (wordpress) was hacked and I ended up losing monthsof hard work due to no backup. Do you have any solutions to protect against hackers?
I appreciate you sharing this article post.Much thanks again. Much obliged.
indian pharmacy canada pharmacy safedrg – trusted canadian pharmacy
Ⲩou сould Ԁefinitely ѕee your expertise within the arfticle you write.Tһe worrld hopes for even mօrе passionate writers ⅼike you who are not afraid to say hoow they believe.At alⅼ tіmеs go after ʏour heart.my blog post: pkv games qq
I think this is a real great post.Thanks Again. Much obliged.
vardenafil online canada – vardenpll wiki vardenafil generic
Im obliged for the post.Thanks Again. Fantastic.
Wow, great post.Thanks Again. Much obliged.
I truly appreciate this blog post. Really Great.
Very informative blog post.Much thanks again. Really Cool.
I really like and appreciate your article.Much thanks again. Awesome.
Its hard to find good help I am constantnly saying that its hard to get good help, but here is
Really interesting blog, keep up the good work!
Thanks for sharing, this is a fantastic blog article.Thanks Again. Awesome.
A round of applause for your article post.Really thank you! Will read on…
I blog often and I genuinely thank you for yourinformation. The article has really peaked my interest.I am going to take a note of your blog and keep checking for new detailsabout once per week. I opted in for your Feed as well.
Major thankies for the blog.Really thank you! Awesome.
ivermectin cream uk: stromectol for sale – ivermectin ebay
Very neat blog.Really looking forward to read more. Really Cool.
Thanks for the good writeup. It in truth usedto be a amusement account it. Glance complex to morebrought agreeable from you! By the way, howcould we be in contact?
Muchos Gracias for your article post.Really looking forward to read more. Much obliged.
Really enjoyed this blog post.Really looking forward to read more. Cool.
apartments near me under 500 how to get an apartment apartments in parker co
Thanks-a-mundo for the blog article.Much thanks again. Great.
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that I acquirein fact enjoyed account your blog posts. Any way I’ll besubscribing to your feeds and even I achievementyou access consistently rapidly.
I loved your blog article.Much thanks again.
Oinxyo — effective cover letter Bzxyes ufcqxz
Im grateful for the post.Much thanks again. Great.
Great blog article. Much obliged.
Very interesting details you have observed, thanks for putting up. “What the world really needs is more love and less paperwork.” by Pearl Bailey.
Yes! Finally something about accessing medical cannabis seeds exist.
Fantastic article.Thanks Again. Will read on…
Thanks designed for sharing such a fastidious thinking, article is fastidious,thats why i have read it completely
Great post.Really looking forward to read more. Keep writing.
What’s up, its nice article on the topic of media print, we all understand media is a impressive source of facts.
even mendes is a bit old now but she is still smokin hot and i wanna marry her,,
Im grateful for the blog post.Thanks Again. Really Great.
You actually suggested that adequately.being a college student essay help me write a thesis custom report writing service
Really appreciate you sharing this blog post.Really thank you! Keep writing.
WOW just what I was searching for. Came here bysearching for diy pants hanger
Seriously many of wonderful advice.college essay describe yourself write paper help writing dissertation proposal
I love looking through an article that will make men and women think. Also, thanks for allowing me to comment!
Great blog article.Thanks Again.
An interesting discussion is worth comment. I do believe that you ought to publish more on this topic, it may not be a taboo matter but usually folks don’t discuss these topics. To the next! All the best!!
Hello colleagues, how is the whole thing, and what you desire tosay concerning this post, in my view its genuinely remarkable designed for me.
I’m training to be an engineer propranolol treatment of ptsd Sensors recognize the passengers’ hands and offer them user interfaces within convenient reach that present appropriate operating options for each particular situation
A round of applause for your blog article. Awesome.
What a material of un-ambiguity and preserveness of preciousfamiliarity on the topic of unpredicted feelings.
Nice answers in return of this issue with firm arguments and telling everything about that.
This is a really good tip particularly to those new to the blogosphere. Simple but very accurate informationÖ Thanks for sharing this one. A must read article!
So happy to get located this submit.. indeed, study is paying off. Get pleasure from the entry you provided.. Adoring the article.. thanks a lot
Thank you for the good writeup. It in reality was once a amusement account it. Glance advanced to more delivered agreeable from you! However, how can we keep up a correspondence?
Generally I do not read article on blogs, however I would like to say that this write-up very compelled me to takea look at and do it! Your writing taste has been amazed me.Thanks, quite nice post.
There’s definately a lot to find out about this issue. I love all the points you made.
I need to to thank you for this excellent read!! I definitely loved every bit of it. I’ve got you book-marked to check out new things you postÖ
A big thank you for your blog post.Really thank you! Fantastic.
Major thanks for the post.Thanks Again. Keep writing.
I quite like looking through an article that can make people think.Also, thank you for allowing for me to comment!
great points altogether, you simply gained a emblem new reader. What might you recommend in regards to your publish that you made some days in the past? Any positive?
I want to to thank you for this good read!! I definitely enjoyed every little bit of it. I have you book-marked to look at new stuff you post…
All winning tickets need to be claimed inside one particular year from the draw dateprinted on the ticket.
Some genuinely great information, Sword lily I discovered this. “It is the customary fate of new truths to begin as heresies and to end as superstitions.” by Aldous Huxley.
I’d have to verify with you here. Which is not something I normally do! I take pleasure in reading a put up that may make individuals think. Additionally, thanks for allowing me to comment!
Oh my goodness! Incredible article dude! Thank you, However I am having issues with your RSS. I donít know why I can’t join it. Is there anyone else having similar RSS issues? Anyone who knows the solution can you kindly respond? Thanks!!
Neat blog post. I’ll be back to read some more. Thanks for writing it.
Everyone loves what you guys tend to be up too.This sort of clever work and exposure! Keep up the wonderful works guys I’ve included you guys to my personal blogroll.
Fantastic post however I was wanting to knowif you could write a litte more on this subject? I’d bevery thankful if you could elaborate a little bit more.Thanks!
Thank you for the good writeup. It in truth used to be a amusement account it.Look advanced to more brought agreeable from you!However, how could we communicate?
whoah this blog is magnificent i love reading your posts. Keep up the good work! You know, lots of people are hunting around for this info, you could aid them greatly.
Pretty section of content. I just stumbled upon your blog and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Anyway I’ll be subscribing to your augment and even I achievement you access consistently fast.
A big thank you for your blog article.Thanks Again.
A big thank you for your post.Thanks Again. Much obliged.
At this time it sounds like WordPress is the top blogging platform out there rightnow. (from what I’ve read) Is that what you are using on your blog?
Hemen incele: İnstagram Beğeni Satın Al Yavaş
Wow! This blog looks just like my old one! It’s on a completely different topic but it has prettymuch the same layout and design. Superb choice of colors!
I’m not sure where you are getting your info, but great topic. I needs to spend some time learning much more or understanding more. Thanks for wonderful information I was looking for this information for my mission.
Really no matter if someone doesn’t know after that its up to other visitors that they willassist, so here it happens.
Hello.This article was really motivating, especially since I was looking for thoughts on this topic last couple of days.
Thanks for sharing, this is a fantastic post.Really looking forward to read more. Want more.
There is certainly a lot to learn about this subject.I like all of the points you have made.
This post is really a good one it helps new net visitors, who are wishing in favor of blogging.
Great article post.Thanks Again. Fantastic.
Really informative article post.Much thanks again. Really Cool.
I think this is a real great blog article.Thanks Again. Keep writing.
Great, thanks for sharing this post.Much thanks again. Much obliged.
Im obliged for the post. Really Cool.
Major thankies for the blog article.Really looking forward to read more. Awesome.
Very neat blog post.Really looking forward to read more. Fantastic.
I truly appreciate this post.Really thank you! Awesome.
F*ckin’ remarkable issues here. I’m very satisfied to look your article. Thanks so much and i’m looking forward to contact you. Will you kindly drop me a e-mail?
I really like and appreciate your blog.Really thank you! Want more.
ed pills generic – male ed pills that work missouri ed pills
how to overcome ed naturally – ed pill ssales amazon ed control pills
Thank you ever so for you blog article.Really thank you! Awesome.
A motivating discussion is worth comment. I believe that you ought to publish more on this issue, it may not be a taboo subject but generally people do not discuss such issues. To the next! Many thanks!!
Say, you got a nice blog post.Much thanks again. Fantastic.
A round of applause for your blog post.Much thanks again. Will read on…
Awesome article.Really thank you! Awesome.
What’s up i am kavin, its my first time to commenting anyplace,when i read this post i thought i could also make comment dueto this good piece of writing.
Great post.Thanks Again. Really Cool.
ผ่านโทรศัพท์มือถือหรือคอมพิวเตอร์ทุกรุ่นทุกยี่ห้อ และอีกหนึ่งเหตุผลที่นักเดิมพันทุกท่านควรเลือกเล่นคาสิโนออนไลน์ คาสิโนออนไลน์ บนเว็บไซต์ของเราเพราะเว็บของเรานั้นเป็นศูนย์กลาง
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three emails with the same comment. Is there any way you can remove me from that service? Thanks!
Wonderful article! I’m also a writer and would love to be part of your team
I’m curious to find out what blog system you happen to be workingwith? I’m having some minor security issues with my latest blogand I’d like to find something more risk-free.Do you have any solutions?
pueblo apartments duet apartments ashton brook apartments
Sight Care is a natural supplement designed to improve eyesight and reduce dark blindness. With its potent blend of ingredients. https://sightcarebuynow.us/
This piece of writing provides clear idea for the new peopleof blogging, that actually how to do blogging.
SightCare supports overall eye health, enhances vision, and protects against oxidative stress. Take control of your eye health and enjoy the benefits of clear and vibrant eyesight with Sight Care. https://sightcarebuynow.us/
useful post! Nice words and brilliant design
Article writing is also a fun, if you be acquaintedwith then you can write if not it is complex to write.
hydroxychloroquine covid 19 hydroxychloroquine for covid 19
Thanks for any other great post. Where else may just anybody get that kind of information in such an ideal manner of writing?I have a presentation next week, and I am at thesearch for such information.
Hi just wanted to give you a quick heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same outcome.
Great, thanks for sharing this blog. Keep writing.